Software Engineer Portfolio Guide: What to Include and What to Avoid
Learn how to build a standout software engineer portfolio with strong projects, clean presentation, and practical hosting tips.
A strong software engineer portfolio is more than a collection of code. It’s your personal proof of work—the clearest way to show what you’re capable of. In a competitive job market, it helps you stand out, build trust, and get noticed.
Whether you’re applying for jobs, freelancing, or leveling up in your career, a well-built portfolio shows you can do the work, not just talk about it.
Why Every Software Engineer Needs a Portfolio
Resumes list what you’ve done. A portfolio shows how you think, solve problems, and write code. It’s the difference between saying you’re a developer and proving it.
A software engineer portfolio helps hiring managers see:
- What you’ve built
- How you structure and document code
- What tools and technologies you’re comfortable with
- How you communicate through technical work
It doesn’t matter if you’re a front-end specialist, backend engineer, or full-stack generalist. If you code, you should have a portfolio.
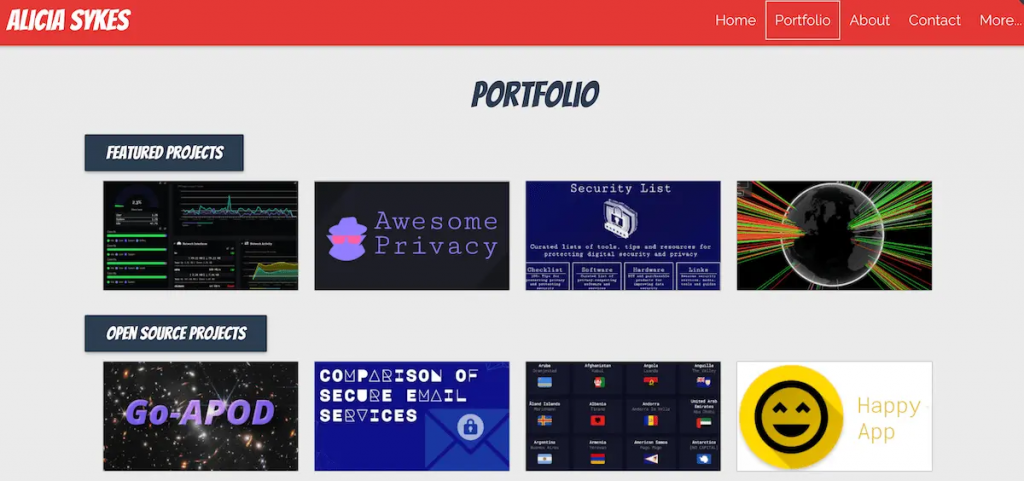
What to Include in a Software Engineer Portfolio

Source: Hannah (2023), The Ultimate Software Engineer Portfolio Guide (With 24 Examples), Careerfoundry, 28 March 2025
You don’t need a complex site with animations and bells. What matters is clear, relevant, and well-organized content.
Projects That Show Skill and Value
The core of your portfolio should be 3 to 5 well-done projects. These don’t have to be massive or perfect, but they should show variety, depth, and attention to detail.
Each project should include:
- A short, clear summary
- The tech stack used
- A link to the GitHub repo
- Screenshots or a live demo
- A README with setup instructions and context
Examples:
- A job tracker app with React and Firebase, including user auth and CRUD functionality.
- A RESTful API for a small e-commerce backend built with Node.js and MongoDB.
- A personal budgeting tool using Django and Chart.js to visualize spending.
Make sure your code is clean, readable, and commented. Bonus points for tests, CI/CD config, and sensible architecture.
About Me Section
Use this space to explain who you are and what you’re focused on. Keep it concise, ideally 3–5 lines.
Example:
I’m a full-stack software engineer with a focus on backend development and scalable APIs. I enjoy working on complex problems, learning new technologies, and contributing to open-source tools.
Don’t overdo the buzzwords. Speak plainly and clearly about what you do.
Skills and Tools
Organize your skills into clear categories:
- Languages: JavaScript, Python, Go
- Frameworks: React, Express, Django
- DevOps/Tools: Docker, GitHub Actions, AWS, Postman
- Databases: PostgreSQL, MongoDB, Firebase
This section is for quick scanning, so use clean formatting—bullets or icons work well. Only list what you’ve used in real projects.
Contact Information and Resume
Make it easy for people to contact you or learn more:
- A clear email link or contact form
- GitHub and LinkedIn profiles
- An updated, downloadable resume (PDF is best)
Hosting Your Software Engineer Portfolio the Right Way
Don’t make people jump through hoops to see your work. Your portfolio should be fast, functional, and easy to access.
Where to Host It
- GitHub Pages for simple static sites
- Netlify or Vercel for React, Vue, or Next.js projects
- Render or Railway for backend or full-stack apps
Use a Custom Domain
Buy a domain like yourname.dev or yourname.codes. It looks far more professional than yourname.github.io.
Make sure your site:
- Loads quickly
- Works well on mobile
- Has no broken links or missing content
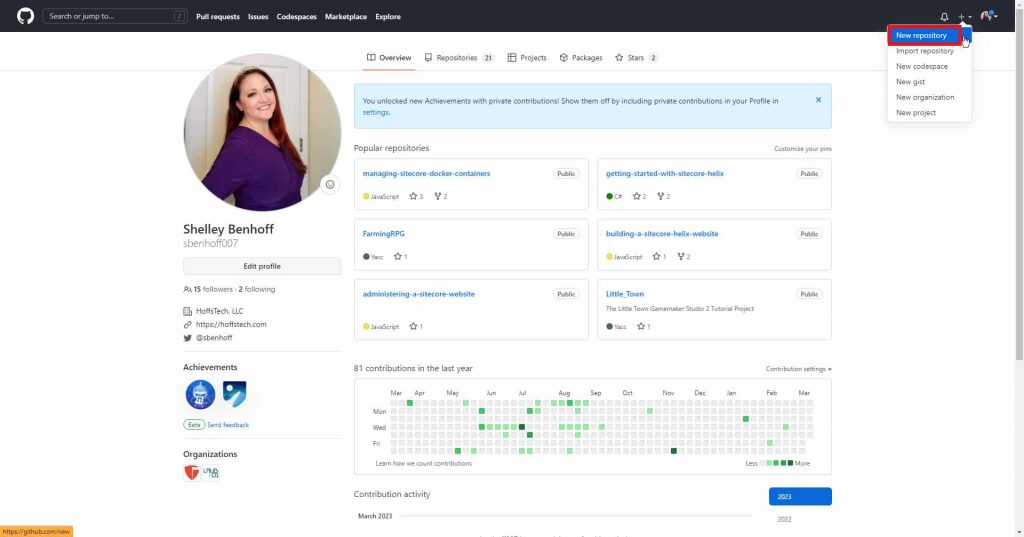
GitHub as Part of Your Portfolio

Source: Shelle (2023), How To Create a GitHub Portfolio, Hoffstech, available at: https://hoffstech.com/2023/03/how-to-create-a-github-portfolio/ (accessed 28 March 2025)
Your GitHub is a key part of your software engineer portfolio. It’s often the first place technical reviewers will go.
Keep Your GitHub Clean and Professional
- Pin your best 3–6 repositories to your profile
- Use clear, specific repo names (
budget-tracker, notfinalproject2) - Write informative READMEs that explain what the project does and how to run it
- Use consistent commit messages
- Archive or remove old, broken, or incomplete projects
If you use GitHub Projects or Actions, highlight them. They show you understand workflows and automation.
Personal Branding for Software Engineers
While your code matters most, how you present yourself adds value. Treat your software engineer portfolio like a product.
Tips for Personal Branding:
- Use the same headshot or avatar across LinkedIn, GitHub, and your site
- Keep a consistent tone and style across all platforms
- Share your portfolio link everywhere—email signature, LinkedIn bio, GitHub profile
- Optionally, include a blog section with short writeups or dev notes
You don’t need to be a designer. Just aim for clarity, consistency, and ease of use.
Common Mistakes to Avoid in a Software Engineer Portfolio
Even great engineers make mistakes when building their portfolios. Here’s what to watch for:
- Including too many mediocre projects instead of a few good ones
- Broken links, missing images, or unfinished demos
- No explanation of what each project does or what your role was
- Outdated or deprecated technologies with no context
- Typos or grammar issues—yes, even in READMEs and UI text
- Portfolio site that’s slow, hard to navigate, or clearly unfinished
Review your portfolio like a hiring manager. Would you trust this person to own code in your codebase?
Software Engineer Portfolio Checklist
Before you share your portfolio publicly, use this checklist:
- 3–5 strong, relevant projects
- Each project has a demo, GitHub link, and clear README
- Clean About Me section
- Organized list of skills and tools
- Resume and contact info easy to find
- Custom domain (or clean GitHub Pages URL)
- Mobile-friendly, fast, and error-free site
- GitHub is organized and up-to-date
- No typos, broken links, or outdated tech
Final Thoughts
A great software engineer portfolio doesn’t need to be flashy—it needs to be focused, professional, and honest. It should give someone a clear reason to reach out, interview you, or trust you with a project.
Don’t wait until you need a job to build your portfolio. Make it part of your developer identity now. Improve it over time. Add new projects. Refactor old ones. Write down what you learned.
When someone Googles your name or clicks that GitHub link, you want them to land somewhere that makes you proud.
Related Articles

Jul 22, 2025
Read more
The Cost of Hiring the Wrong Developer (and How to Avoid It)
A bad developer hire can cost you time, money, and trust. Here's how to spot red flags early—and avoid hiring the wrong developer.

Jul 16, 2025
Read more
How to Hire Remote Developers: Your Ultimate Guide
Hire remote developers with ease. Find where to locate top remote developers and vet them right in this guide.

Jul 14, 2025
Read more
CASE STUDY: Making Digital Screens Work Together Perfectly
8Seneca fixed Android display synchronization for a retail client with a simple, effective solution. Download the full case study.

Jul 08, 2025
Read more
Python for Business: How It Saves You Money and Time
Save money & time with Python development for your business. Learn how efficient Python software helps companies grow faster.

Jun 30, 2025
Read more
Digital Transformation for Business: What You Need to Know
Mastering digital transformation for your business. Get clear steps for tech adoption, growth, and a secure future.

Jun 25, 2025
Read more
The Ultimate Guide to Hiring Remote Developers for Your Tech Team.
Learn to hire remote developers successfully. Discover benefits, overcome challenges, and find top global tech talent with 8Seneca's guide.
