React vs. Vue vs. Angular: Best Frontend Framework in 2025?
React, Vue, or Angular? Compare each frontend framework of 2025 to find the best fit for your project and career.
If you’re trying to pick a frontend framework in 2025, you’re probably running into the same question everyone does: React, Vue, or Angular? These three have been the go-to choices for years, and they’re still leading the pack. But web development doesn’t stand still. New features, changing best practices, and shifting job trends mean that the “best” framework depends on what you’re building, who you’re working with, and honestly, what you personally enjoy using.
React is still everywhere, Vue keeps getting better, and Angular—while less trendy—is still the powerhouse for enterprise projects. But how do you actually decide? Let’s break it down without the fluff.
React: Still the Leading Frontend Framework?
React has been dominating the frontend framework space for years, and that’s not changing. It’s backed by Meta (Facebook), has the biggest job market, and there’s an ocean of libraries and tools built around it. If you want job security as a frontend developer, React is still your safest bet.
One big shift in React lately is React Server Components (RSC), which change how data is handled and make rendering much more efficient. If you’ve worked with Next.js, you’ve already seen this shift happening. Basically, React is leaning more into performance optimizations, making apps run smoother without needing as much client-side JavaScript.
That said, React isn’t perfect. It’s not really a framework—it’s just a UI library. That means you need third-party tools for things like routing (React Router), state management (Redux, Zustand, Jotai), and handling side effects (TanStack Query, useEffect). This gives you flexibility but can also be overwhelming, especially for new developers who just want to build something without thinking about a dozen dependencies.
If you like control and don’t mind making choices, React is a great pick. But if you’re looking for something more structured and opinionated, Vue or Angular might be a better fit.
Vue: The Developer’s Favorite Frontend Framework?

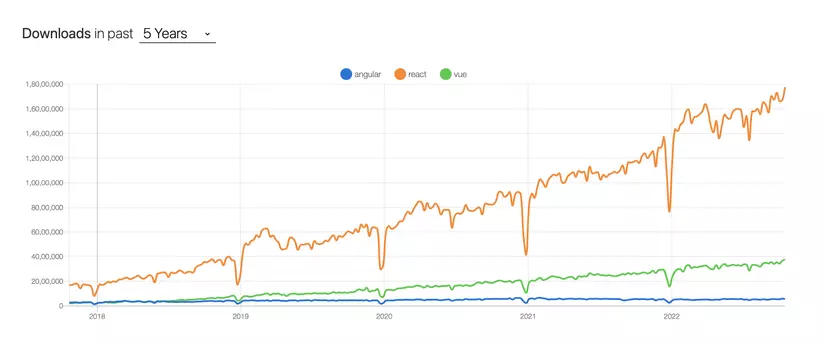
Sourch: Khanh Nguyen(2023),Angular vs React vs VueJs: Nên chọn Framework nào? Viblo, available at: https://viblo.asia/p/angular-vs-react-vs-vuejs-nen-chon-framework-nao-2023-3kY4g5r9LAe#_react-6 (accessed 19 March 2025)
Vue has always been the “underrated gem” of frontend development. It’s clean, simple, and powerful without being overwhelming. Vue 3 is now fully adopted, and its Composition API is the new standard, giving developers more flexibility while keeping Vue’s signature simplicity.
One of the best things about Vue is that it just makes sense. The syntax is intuitive, and it feels like a natural extension of HTML, CSS, and JavaScript. You get a structured, component-based framework without the complexity of Angular or the decision fatigue of React. Plus, Vue comes with more built-in features, like Vue Router (for navigation) and Pinia (for state management), so you don’t need to piece together a bunch of external libraries.
Vue is also lighter and faster than React in many cases. Its reactivity system is more efficient, and it’s designed to be gradual—meaning you can use as little or as much of it as you need. That’s why Vue is often a favorite for smaller projects, startups, and even some big companies (especially in China, where it’s extremely popular).
The downside? Vue doesn’t have the same job market dominance as React, especially in the U.S. and Europe. If you’re looking purely from a career standpoint, React will give you more opportunities. But if you care more about developer experience and enjoy a well-designed framework, Vue is a solid choice.
Angular: Overkill or a Smart Choice?

Angular is a different beast. Unlike React and Vue, which are primarily UI-focused, Angular is a full-fledged framework with everything included—routing, state management, dependency injection, and more. This makes it great for large-scale applications that need structure and long-term maintainability. That’s why big corporations and enterprise teams love Angular.
If you’re working on a large team where consistency and scalability matter, Angular is a strong choice. But let’s be real—it’s not beginner-friendly. The learning curve is steeper, mostly because Angular is built with TypeScript and has a lot of built-in features that you don’t see in React or Vue. If you’re coming from plain JavaScript or even just React, Angular can feel overwhelming.
Angular has been evolving, though. The framework has been focusing on performance improvements and developer experience, making it less bloated than it used to be. But compared to React and Vue, it’s still a heavier choice. If you’re working on a small project or a startup MVP, Angular might be overkill.
Bottom line? Angular is best when you’re dealing with big applications, large teams, or long-term projects where structure matters more than flexibility. If that’s not you, React or Vue will probably be a better fit.
So, Which Frontend Framework Should You Choose?
It really depends on what you need. Here’s a quick way to decide:
- Pick React if you want the most job opportunities, flexibility, and a vast ecosystem. It’s the industry standard, but you must assemble your own tools.
- Pick Vue if you want a smooth developer experience, simplicity, and a structured framework without too much complexity. Great for smaller projects and teams who prefer ease of use.
- Pick Angular if you’re building a large, complex app with a structured team and want everything included from the start. Best for enterprise projects and long-term maintenance.
Still not sure? Try them all. Honestly, frameworks change, trends shift, and new features pop up all the time. The best way to know what works for you is to build something with each of them.
Final Thoughts: The Frontend FrameworkWorld in 2025
Frontend development in 2025 is still dominated by React, Vue, and Angular, but they’ve all evolved. React is leaning more into server-side rendering and performance optimizations. Vue is growing steadily and remains a favorite for developers who love clean, simple frameworks. Angular is sticking to its roots, catering to large-scale applications that need structure and reliability.
At the end of the day, there’s no wrong choice. All three frameworks are well-supported, actively maintained, and used by major companies worldwide. The most important thing? Stay adaptable. Learn one, get comfortable with it, and if another framework catches your interest, try it out. The best developers aren’t tied to a single tool—they know how to learn and adapt.
So pick one, start building, and don’t stress too much about which is “best.” The best framework is the one that helps you ship great projects.
Happy coding!
Related Articles

Jul 22, 2025
Read more
The Cost of Hiring the Wrong Developer (and How to Avoid It)
A bad developer hire can cost you time, money, and trust. Here's how to spot red flags early—and avoid hiring the wrong developer.

Jul 16, 2025
Read more
How to Hire Remote Developers: Your Ultimate Guide
Hire remote developers with ease. Find where to locate top remote developers and vet them right in this guide.

Jul 14, 2025
Read more
CASE STUDY: Making Digital Screens Work Together Perfectly
8Seneca fixed Android display synchronization for a retail client with a simple, effective solution. Download the full case study.

Jul 08, 2025
Read more
Python for Business: How It Saves You Money and Time
Save money & time with Python development for your business. Learn how efficient Python software helps companies grow faster.

Jun 30, 2025
Read more
Digital Transformation for Business: What You Need to Know
Mastering digital transformation for your business. Get clear steps for tech adoption, growth, and a secure future.

Jun 25, 2025
Read more
The Ultimate Guide to Hiring Remote Developers for Your Tech Team.
Learn to hire remote developers successfully. Discover benefits, overcome challenges, and find top global tech talent with 8Seneca's guide.
